p5.js
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson. © Info.
p5.js 事實上是 Processing 的 JS 移植版。2001 年,MIT MediaLab Casey Reas and Benjamin Fry 開發了 Processing 語言來包裝資料視覺化外的旁枝末節,讓開發者可以專心於視覺化本身。p5.js 做為 Processing 的移植,完整的採用了Processing 的函式庫介面,並使用 Javascript 做為開發語言,讓原本使用 Javascript 的開發者不再需要另外學習一套程式語言。
function preload() { /* 載入資料 */ }
function setup() { /* ... 初始化程式碼, 資料載入完後執行 */ }
function draw() { /* 繪圖程式碼,會自動不斷的執行 */ }
安裝 p5.js Mode
- 在 Processing PDE介面,點選 Menu選項中的「Tools」下面的「Add Tool」
- 在 Modes 下,搜尋 p5.js,找到後 Download,便可自動安裝。
- 重新啟動 Processing,在右上角,可切換「Java / p5.js」
範例:
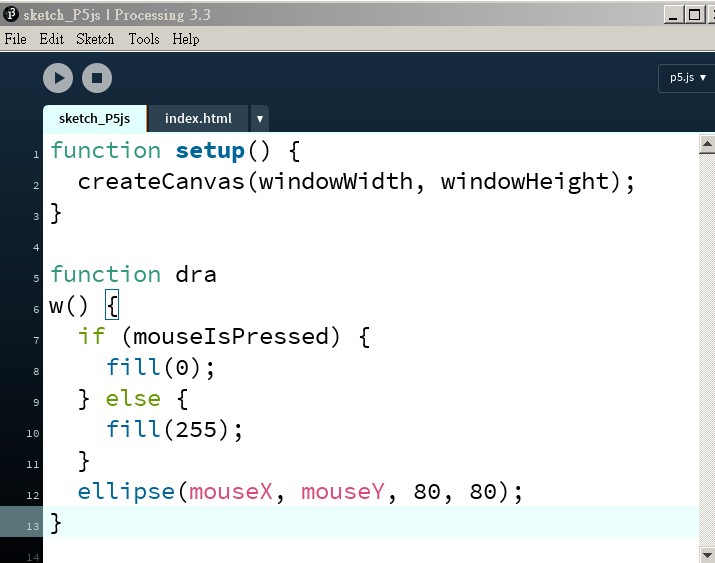
1. 啟動 Processing,在右上角,可切換「p5.js」
2. 下面簡單程式

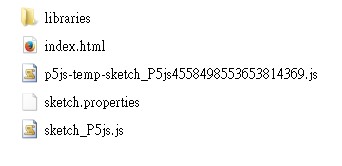
3. 存檔後,會出現下面檔案,開啟 index.html 則效果出現在 Web

注意:網路上 p5.js案例有得有點複雜,需外加 library或修改程式。



